Building for Web - Unity
Overview
As of the v2024.1.x release of the Skillz SDK for Unity, we now provide a set of APIs that enable game developers to create experiences that are playable in a browser window, hosted in Skillz. This new functionality provides you with additional ways to grow your audience, greatly expanding your reach.
This guide walks through the integration steps to create a WelGL build using the Skillz SDK for Unity, as well as how to test your game in the browser. We will also cover the current features available for web games, so that you can plan effectively.
Features
We will be updating the WebSDK to provide additional functionality in upcoming releases. Today, all features from the mobile SDK are available on the web except for:
- Brackets and Real-time Tournaments
- Chat
- Progressive Leagues
- Payment support for Master Card, Discover, and Apple Pay
- Self-serve game binary upload on dev-console
- Audio API (games will use the SFX and background music of the mobile version)
- Seasons API
- GetSDKVersion()
- RegisterPushToken()
- OnNewPayingUser() (IsNewPayingUser is still available in Player Info)
- New API: To start your tutorial, which will allow us to better interweave the tutorial for the game into the overall player experience in a more seamless way.
Integration
The Skillz SDK for Unity with web support (from v2024.1.x) contains the core game play experience of Skillz using the same API you use today for your iOS and Android games. Throughout our documentation we will also refer to this functionality as “WebSDK” for simplicity.
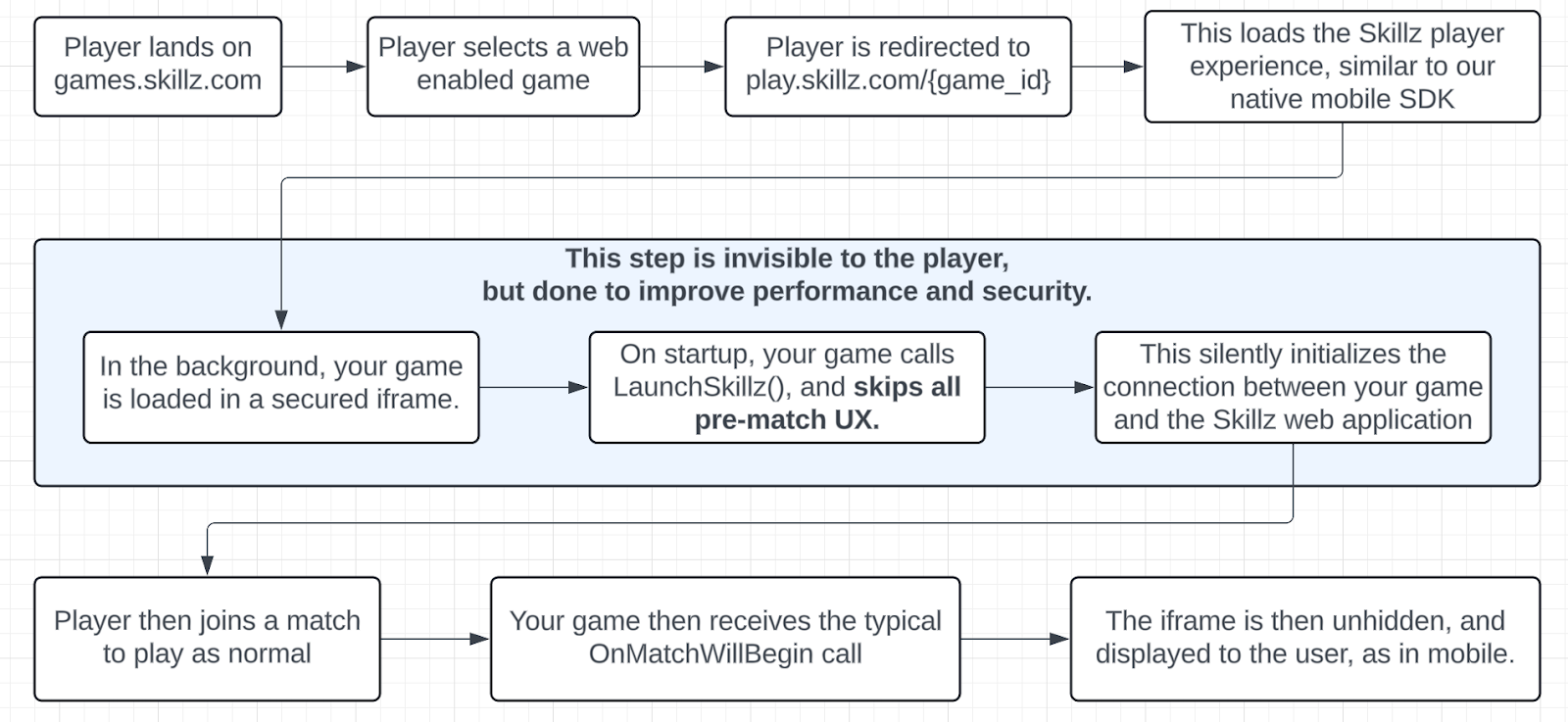
For reference, this diagram shows the logic flow for web-based Skillz games.

From an existing game, the steps to enable a web version are very simple:
Import the
skillz_unity-{version}.unitypackagethat contains the new WebSDK integration APIs. This follows the same steps as a typical Skillz upgrade, instructions for which can be found here.- The WebSDK has one new SkillzDelegate function
OnReceivedMemoryWarning(), that you will need to implement. This function will be called on your SkillzDelegate to offload resources or track memory issues when the browser reaches a memory limit.
- The WebSDK has one new SkillzDelegate function
Install the Unity WebGL tools. You can find a brief tutorial on that here.
If you do not already call
SkillzCrossPlatform.LaunchSkillz()on start-up, you will need to add it.- Wrap the call in a
#if UNITY_WEBGLpreprocessor directive, like so:
#if UNITY_WEBGL
SkillzCrossPlatform.LaunchSkillz();
#endif- Skillz WebSDK assumes your game on launch is ready to receive the OnMatchWillBegin function, so you should use the
#if UNITY_WEBGLdirective to do any initial setup needed.
- Wrap the call in a
Be sure to skip any pre-Skillz launch user experience flows, such as a First Time User Experience (FTUE) or game tutorial. As described in our Tutorial Best Practices, we recommend games have this occur just before the player’s first match.
Update your Unity WebGL Build Player Settings to select the new Skillz WebGL template.
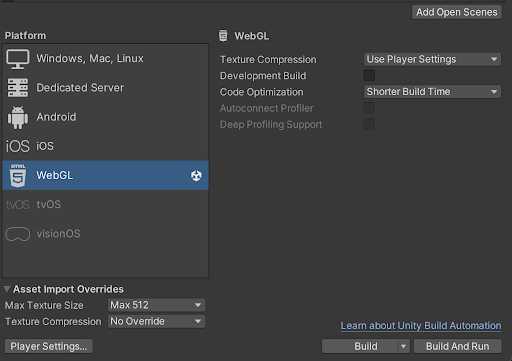
- Select the WebGL Platform in your Build Settings window:

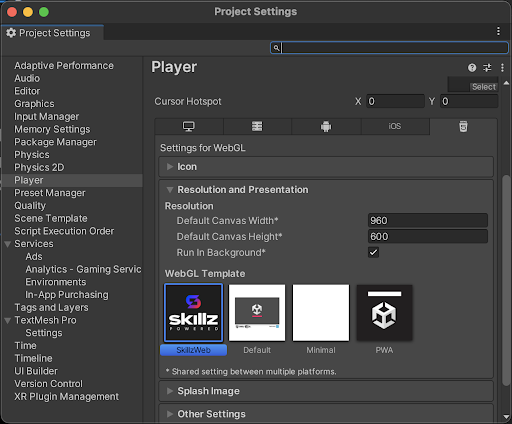
- Open Player Settings and select the SkillzWeb WebGL Template. This is how your game communicates between the Skillz WebSDK and your game:

Finally, you should be ready to export the WebGL version of your game. Follow the steps in Unity’s documentation to create a WebGL build: https://docs.unity3d.com/Manual/webgl-building.html
Testing
You can use the Build & Run action in Unity to test your game locally, both in Development mode and in Release mode. While this will not be connected to the Skillz platform, it will help you to optimize your game for the web.
Testing for Development
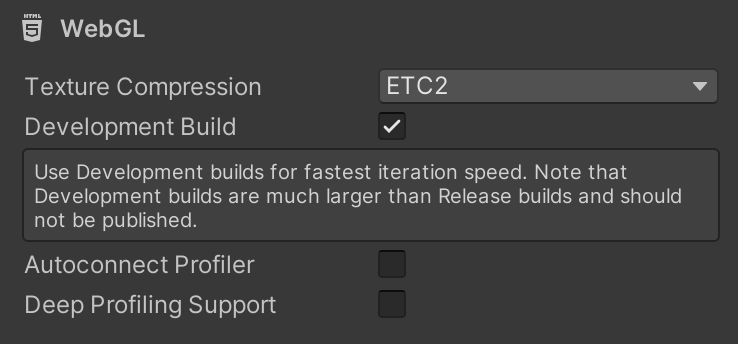
When using the Build & Run command in Unity, if you have the "Development Build" feature enabled, your game will be built and run with all Skillz SIDEKick features available to you in your browser.

Open the "File -> Build Settings", and check the "Development Build" checkbox, as seen above.
Now using Build & Run, Unity will build your game and then start a simple WebGL server locally where your game will be hosted. This will commonly be at a URL something like “http://localhost:62174/”.
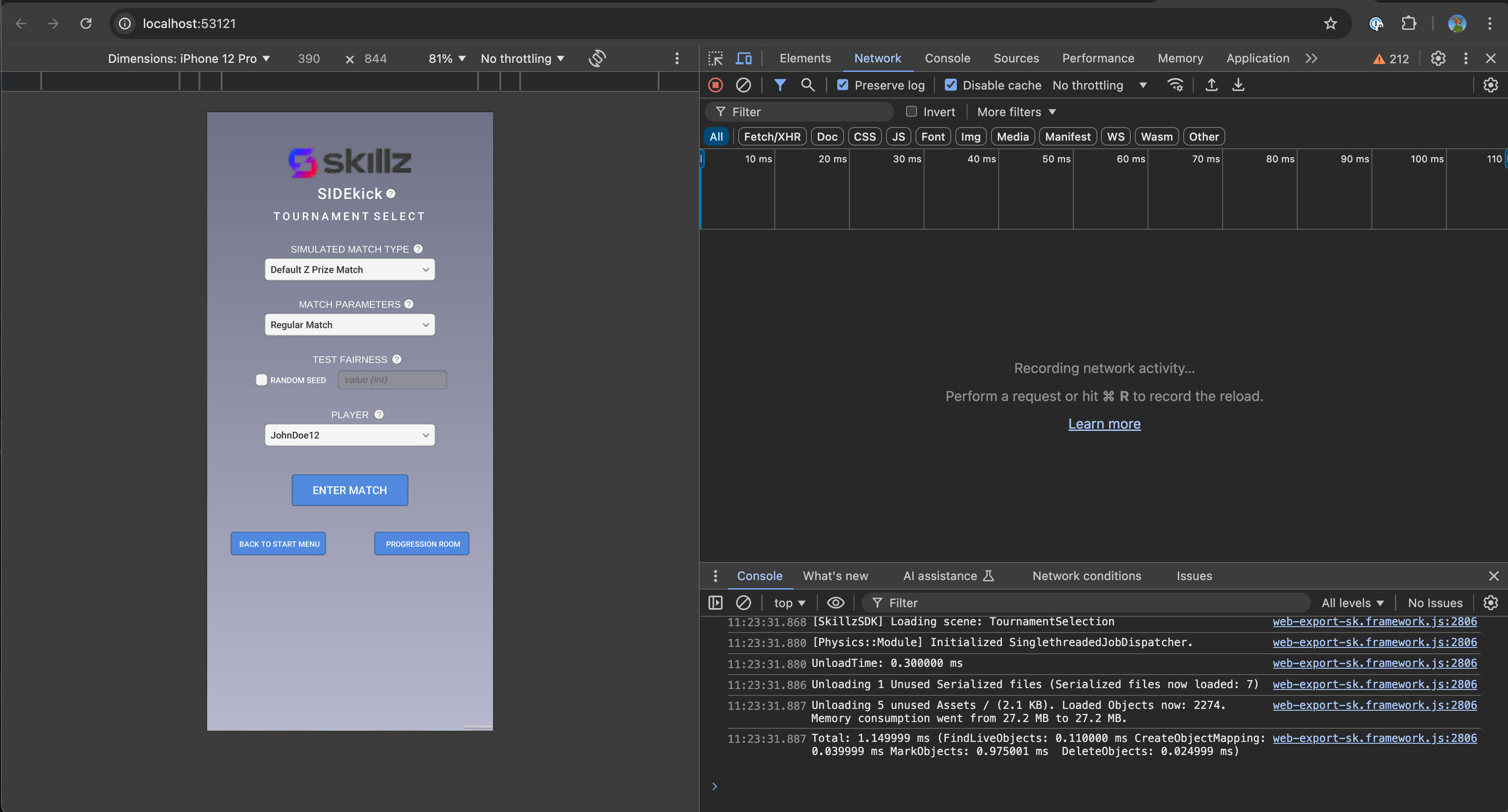
When launching Skillz, you will now see the Skillz SIDEKick, and be able to use all the features of SIDEKick to test all supported aspects of your integration with the Skillz platform. See the documentation for the Skillz SIDEKick in order to learn more about what's available for you.

Testing for Release
When running in Release mode the Skillz SIDEkick will not be included in your build, but you can still test prior to uploading to Skillz by using your browser's Developer Tools.
Using Build & Run, Unity will build your game and then start a simple WebGL server locally where your game will be hosted. This will commonly be at a URL something like “http://localhost:62174/”.
From here, open your browser’s Developer Tools in order to simulate a starting match on the web.
- On Chrome this is opened with the shortcut CMD+Option+i.
- Set your viewport to mobile device or desktop to optimize the experience.
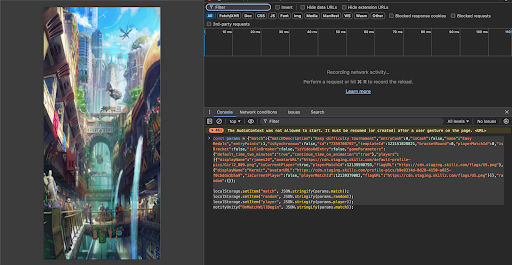
- To start a match, copy and run the following script in your browser console:
const params = {"match":{"matchDescription":"Easy difficulty tournament","entryCash":0,"isCash":false,"name":"Easy Medals","entryPoints":1,"isSynchronous":false,"id":"7359708792","templateId":123151828821,"bracketRound":0,"playerMatchId":0,"isBracket":false,"isTieBreaker":false,"isVideoAdEntry":false,"gameParameters":{"default_time_two_minutes":"true","continue_time_on_animation":"true"},"players":[{"displayName":"rjames24","avatarURL":"https://cdn.staging.skillz.com/default-profile-pics/Girl2_009.png","isCurrentPlayer":true,"playerMatchId":12139590793,"flagURL":"https://cdn.staging.skillz.com/flags/US.png"},{"displayName":"Kermit","avatarURL":"https://cdn.staging.skillz.com/profile-pics/b9e9314d-8d28-4150-a025-f0cbdda1b5a9","isCurrentPlayer":false,"playerMatchId":12139379082,"flagURL":"https://cdn.staging.skillz.com/flags/US.png"}]},"random":{ "seed": [50663683, 3879586518, 974739776, 4050759069, 744807668, 1422890259, 3894798128, 743602308]}};
localStorage.setItem("match", JSON.stringify(params.match));
localStorage.setItem("random", JSON.stringify(params.random));
localStorage.setItem("player", JSON.stringify(params.player));
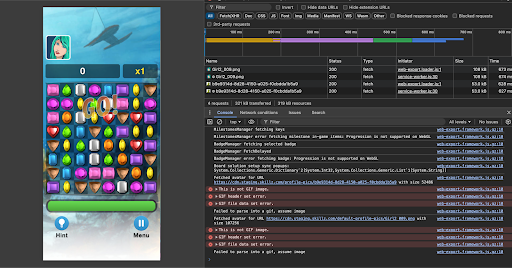
notifyUnity("OnMatchWillBegin", JSON.stringify(params.match));- If everything is configured correctly, the notifyUnity command should trigger a match to start.
At the end of a match when testing locally, nothing will happen upon your game calling SubmitScore. You may see a log that says SubmitScore payload:undefined error:undefined. You can safely ignore this.
To play another match, reload the web page and run the above command again.


With that, your game is ready to publish on https://games.skillz.com. Please have a look at our Web Publishing guide for details on how to get your game hosted on the Skillz web site. And please be sure to also review our Web Best Practices for tips on how to ensure a great players experience.
If you encounter any issues, please export your console log, and reach out to us at integrations@skillz.com.
We recommend using Safari’s performance tools for memory testing, as Chrome is a less accurate representation of the Mobile Safari memory footprint.
You may find it helpful to run in “Development Mode” for your first few attempts, as this will give you more detailed stack traces and logging.