Custom Themes
You can customize the look of the Skillz UI using our "Custom Theme" feature so that it feels native to your game. Although we recommend customizing your theme, it is not mandatory, and you may opt to stick with the default or one of the several 'out-of-box' theme templates.
Installation of the custom theme or of any updated theme assets occurs during every Skillz UI load event, automatically. The Skillz UI will always reflect the latest theme and theme assets. This enables developers to make incremental or complete theme modifications without requiring app updates.
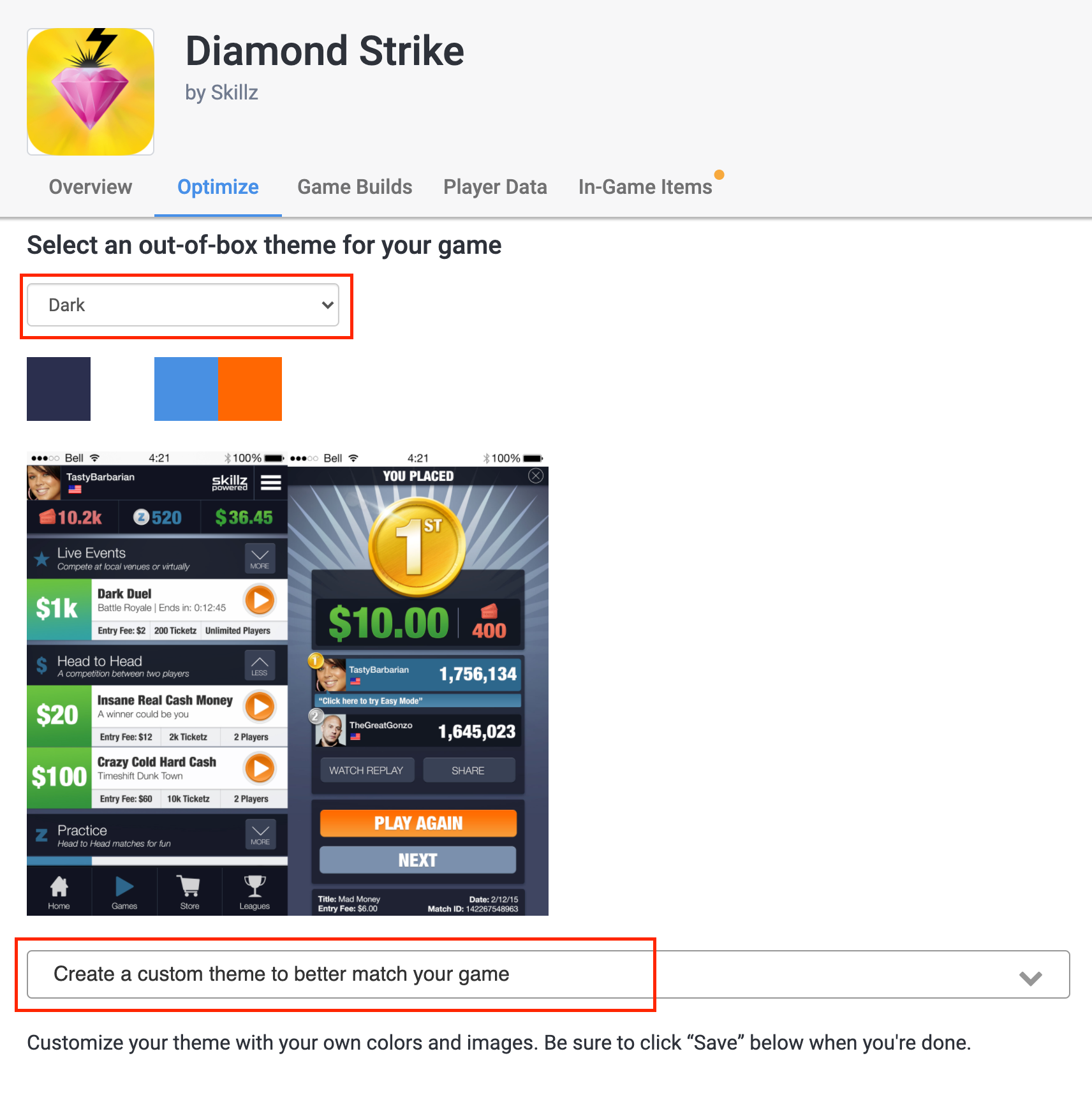
You can access the theme editor by selecting your game in the Skillz Developer Console. Click Optimize -> Theme to enter the theme customization screen.
Create a Custom Theme
Select a base theme then expand the
Create a custom theme to better match your gamesection.
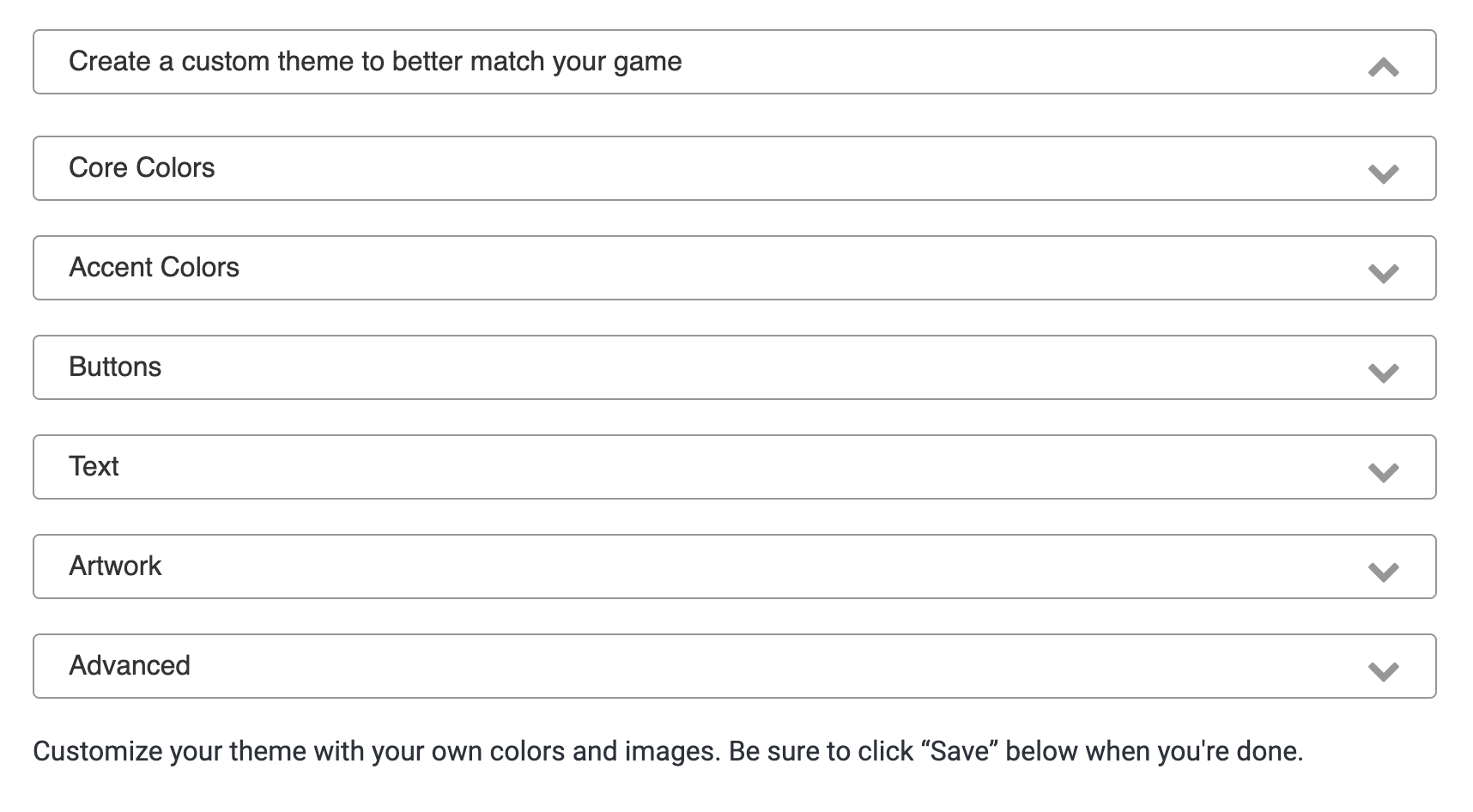
The Skillz UI elements are broken down into expandable categories. Expand and edit the desired elements.


If an element is not customized, it will retain its base theme attributes.
- Click
Save. This will deploy the theme immediately to sandbox for testing. - Force close the running game. Upon cold start, the new theme elements will be retrieved and displayed.
- When the theme is ready for production, click the
Syncbutton to request the theme be deployed to production. This will notify the Skillz team and you will be contacted once the theme has been deployed. If there are any questions about the process, contact your Skillz account manager or Support.
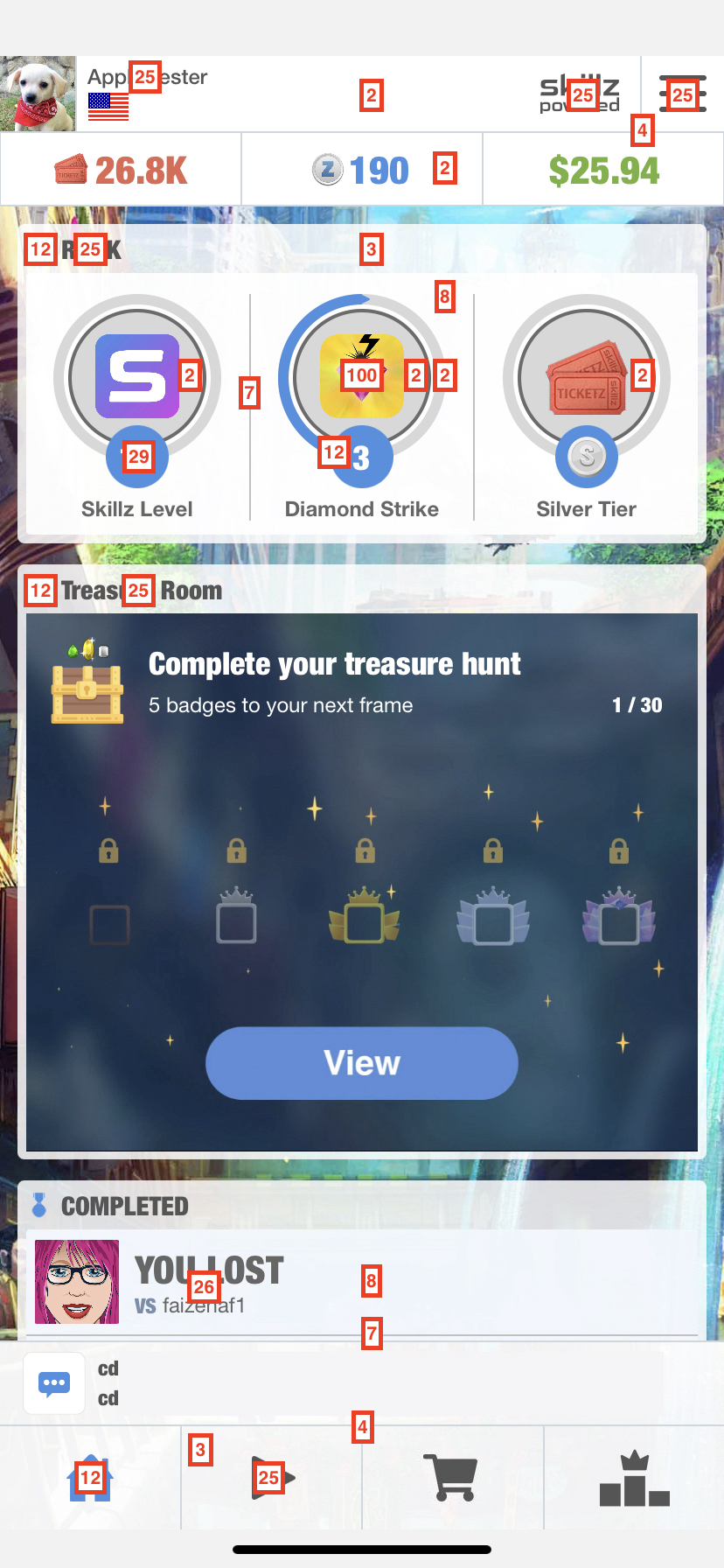
Theme Element Map
The following images illustrate what each theme attribute maps to in the Skillz UI:
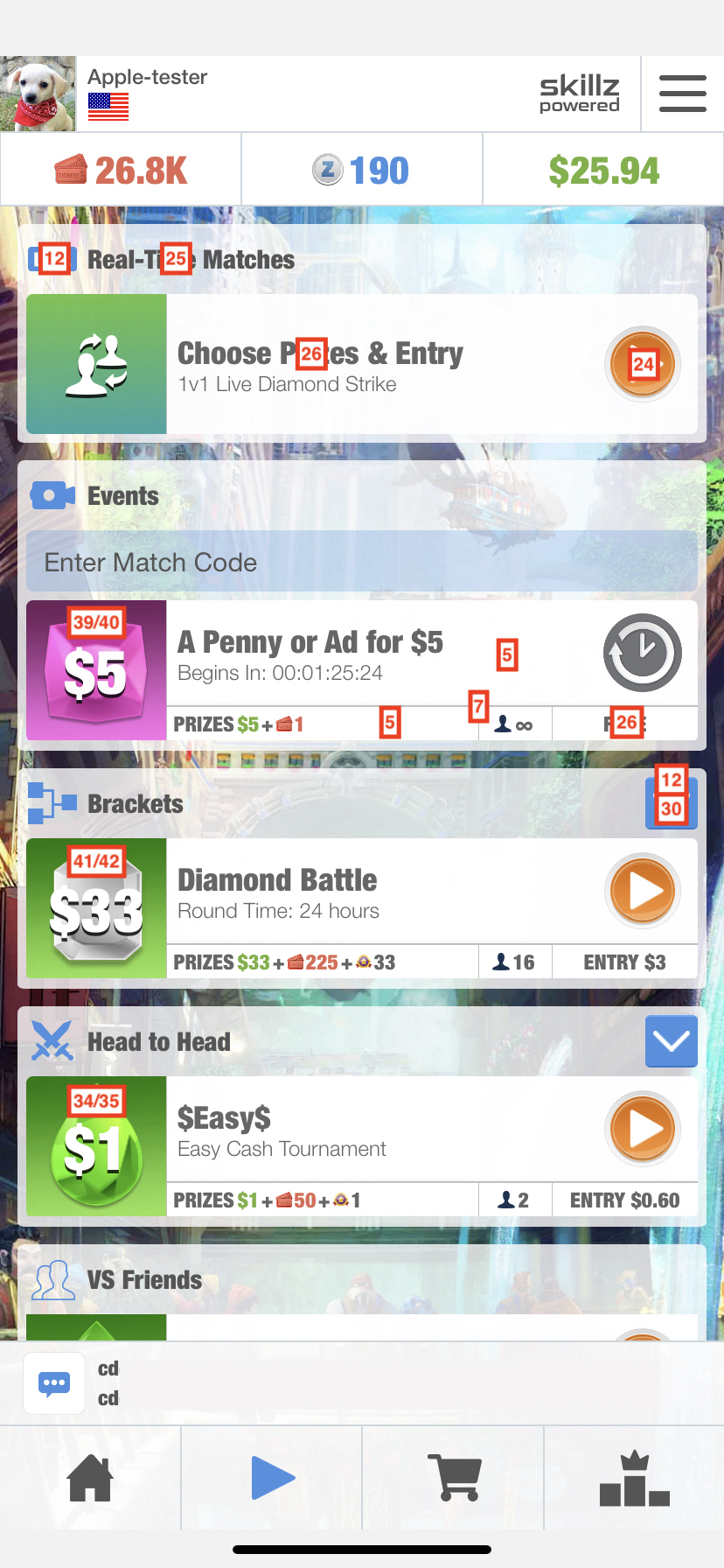
Home Tab

Play Tab

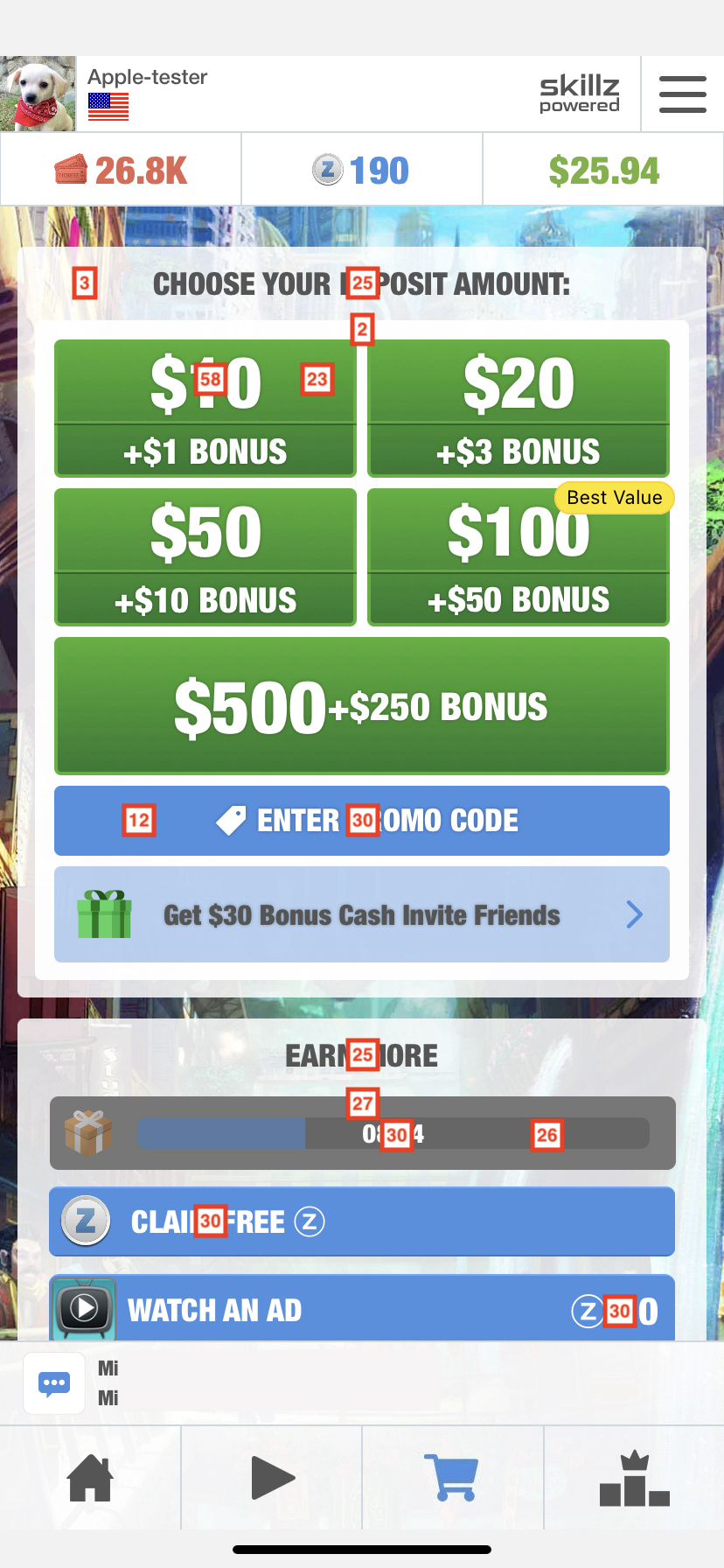
Deposit Tab

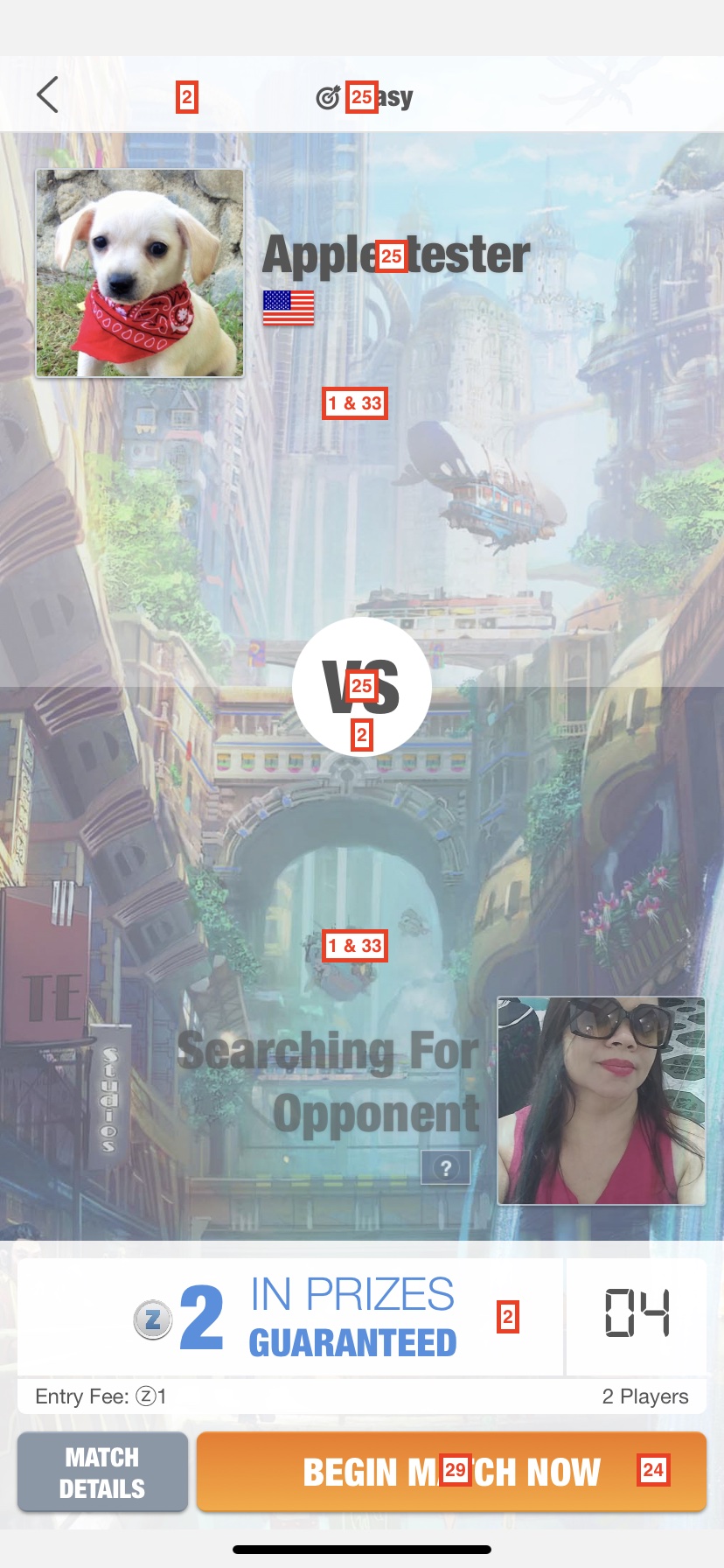
Match Screen

Theme Element Legend
Core Colors
- Background Gradient
- Main Color
- Main Color with Main Color Opacity
- Main Divider Color
- Secondary Color
- Secondary Color with Secondary Color Opacity
- Secondary Divider Color
- Tertiary Color
- Cell Background Color
- Profile Picture Background Color
Accent Colors
- Highlight
- Tab Highlight
- Taunt Highlight Color
- Overlay Entry Container Gradient
- Progress Bar Color
- Gift Box Highlight Colore
- Side Menu Highlight Color
- Selected Cell Background Color
- Featured Match Bar Color
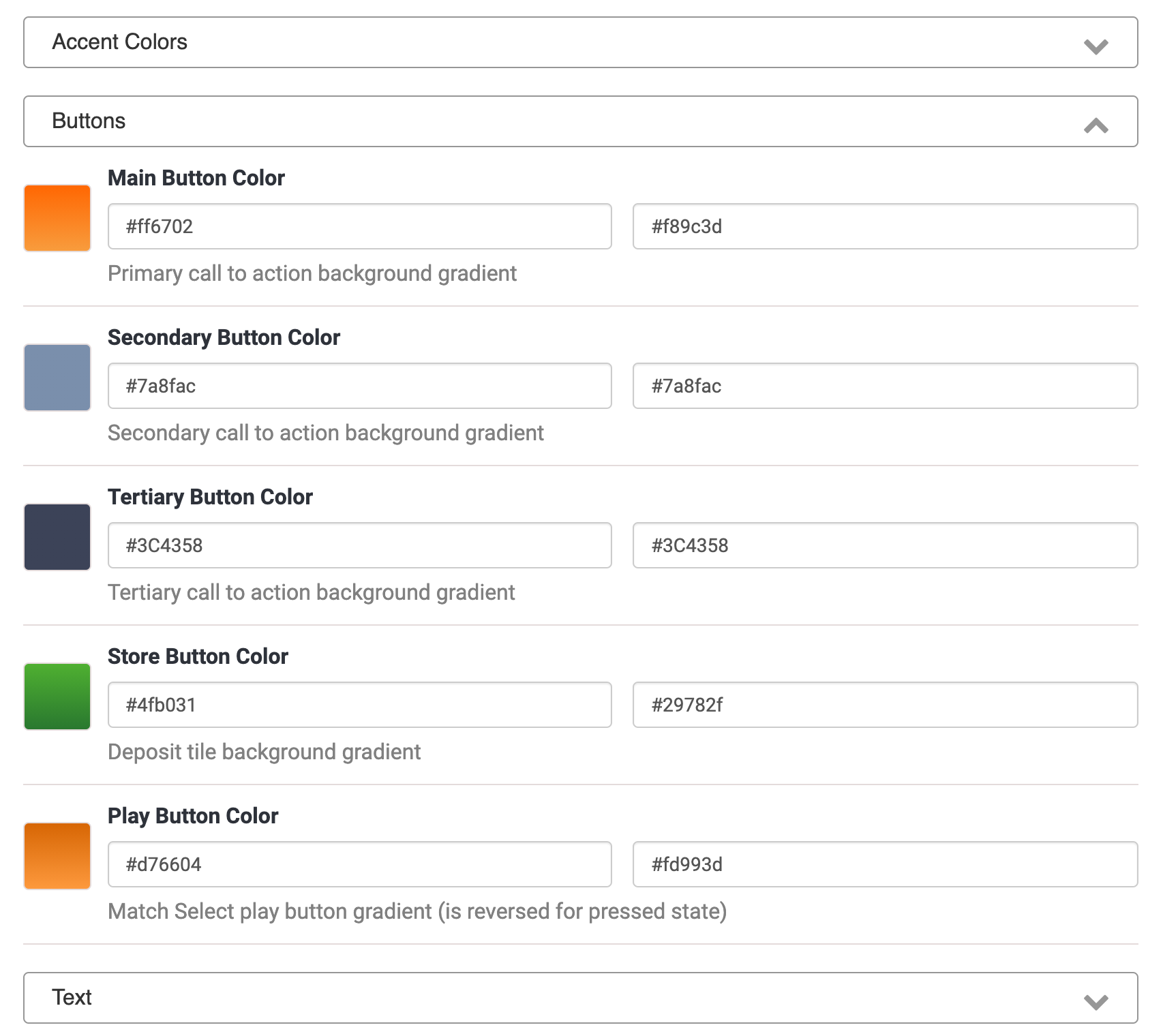
Buttons
- Main Button Color
- Secondary Button Color
- Tertiary Button Color
- Store Button Color
- Play Button Color
Text
- Main Text Color
- Secondary Text Color
- Tertiary Text Color
- Link Text Color
- Main Button Text Color
- Secondary Button Text Color
- Tertiary Button Text Color
- Side Menu Text Color
Artwork
- Background Image
- Cash Prize Image
- Cash Prize Background Color
- Virtual Prize Image
- Virtual Prize Background Color
- Ticketz Prize Image
- Event Prize Image
- Event Prize Background Color
- Bracketed Cash Prize Image
- Bracket Cash Prize Background Color
- Bracketed Virtual Prize Image
- Bracket Virtual Prize Background Color
- Bracketed Event Prize Image
- Bracket Event Prize Background Color
Advanced
- Cell Alternate Background Color
- Opacity None
- Player Activity Indicator Color
- Status Bar View Background Color
- Highlight Turn Based Win Color
- Text Color Four
- Text Color Error
- Text Color Cash
- Text Color Z
- Text Color Ticketz
- Text Color Medals
- Text Color Deposit Tile
- Text Ticketz Gradient
- Text Cash Gradient
- Text Z Gradient
- Side Panel Blur Style
- Status Bar Content Style
- View Corner Radius Primary
- View Corner Radius Secondary
- View Corner Radius Tertiary
- View Border Width Primary
- View Border Width Secondary
- View Border Width Tertiary
- Check Mark Color
- Cash Icon Gradient
- Practice Currency Icon Gradient
- Points Prize Gradient
- Practice Currency String
- Practice Currency Simple Icon URI
- Practice Currency Full Icon Large URI
- Real Time Match Icon
Others
- Developer Console Main Game Icon
Theme Creation Notes
- Color fields will accept all standard HTML color formats including hexadecimal, RGB, RGBA, HSL, and HSLA. Example (these all produce the same color):
#ff6347rgb(255, 99, 71)rgba(255, 99, 71, 1.0)hsl(9, 100%, 64%)hsla(9, 100%, 64%, 1.0)
- Elements with gradients have two or more values to populate and will produce linear color transitions between the colors.
- All color choices and uploaded images are previewed on the page for convenience, including gradient choices.
- Upon clicking
Save, cold-start game and enter Skillz UI on test devices to view the latest sandbox changes.
Install Custom Theme (optional)
By default, the Skillz UI will display a default background during the first time load animation. It will immediately begin to use the theme assets when loading is complete and will also update the load screen background asset on next load.
If there is a desire for a custom background image to be displayed during the first-time Skillz UI load, then follow these instructions to install the theme prior to building the app.
- Unity
- iOS
- Android
Themes cannot be installed directly from your Unity project.
iOS
When building your Unity iOS game, Unity will automatically generate an Xcode project for you. Using the generated Xcode project, follow the instructions on the iOS tab on this page.
Android
When building your project select Export Project. Using the generated Android Studio project, follow the instructions on the Android tab on this page.
- After creating and saving your theme, the page will list platform-specific downloads in the
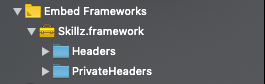
Download your themesection. Locate the download link for iOS underDownload your theme. Download thetheme.jsonfile without renaming it. - Open your game’s XCode project and find the file
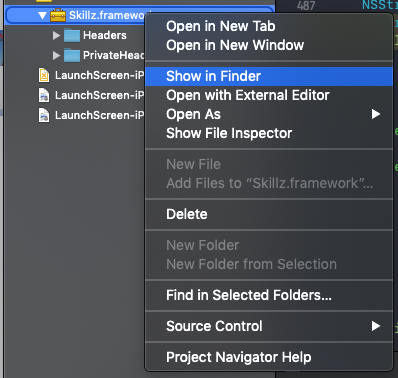
Skillz.framework

- Right-click and select option "Show in Finder."

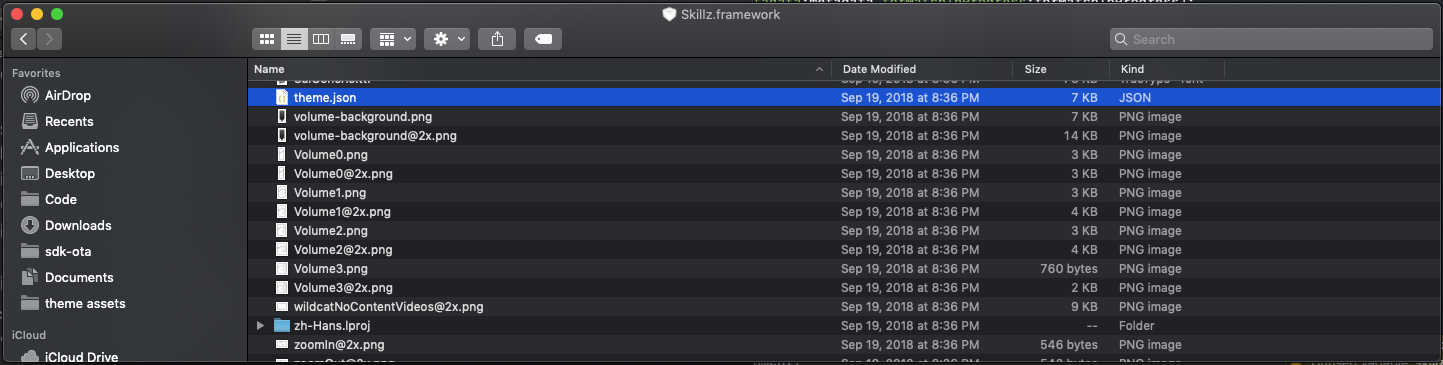
- Locate the the existing
theme.jsonfile within the folder and replace it with the filetheme.jsonthat you’ve just downloaded

- Update the app's call to
initWithGameIdto havewithEnvironment:SkillzSandboxto build and test the app within Sandbox. Flip back towithEnvironment:SkillzProductionif building for release.
NOTE
Updating the Skillz SDK will overwrite the version of
Skillz.framework. When upgrading the SDK, remember to replacetheme.jsonagain if using a custom theme.
- After creating and saving your theme, the page will list platform-specific downloads in the
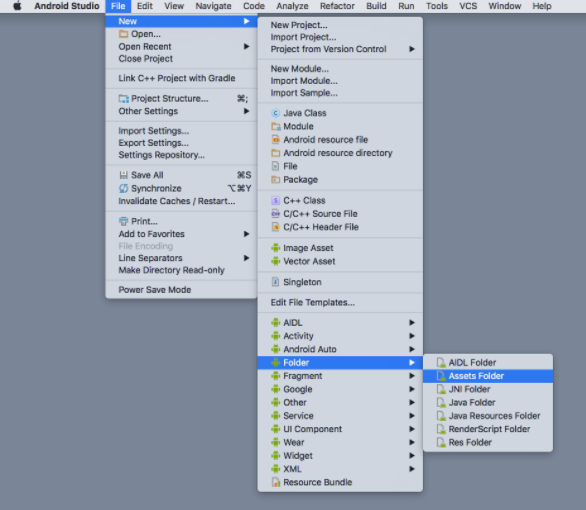
Download your themesection. Locate the download link for Android underDownload your theme. Download thecustom-theme.jsonfile without renaming it. - Create an assets folder in Android Studio if your project does not already have one.

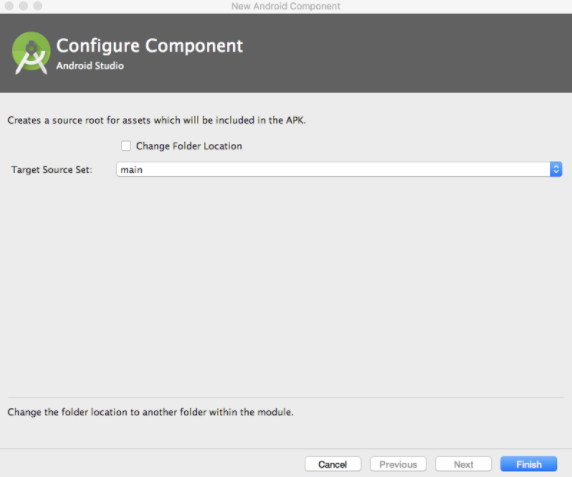
- Press the FINISH button on the subsequent dialog that appears.

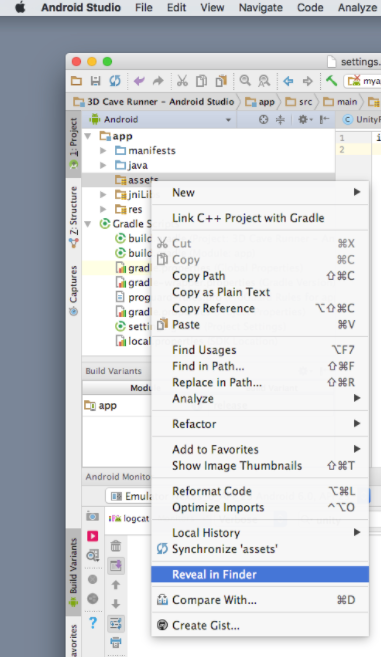
- Select the assets folder you just created in your project’s Android view, and right-click it to bring up a contextual menu.

- Choose
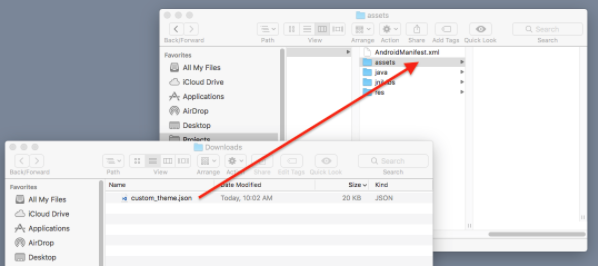
Reveal in Finder(orReveal in Exploreron Windows). This will open the corresponding assets folder on your local disk. - Locate the
custom_theme.jsonfile that was downloaded and drag it into theassetsfolder on your local disk.

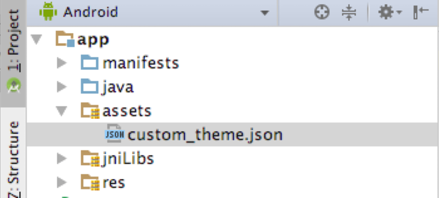
- Confirm that the
custom_theme.jsonfile has now been added to your Android Studio project.

- Update
AndroidManifest.xmlto haveskillz_productionset tofalse. Build and test the app within sandbox. Setskillz_productiontotrueif building for release.